Der große Frontend Frameworks Vergleich 2023
Angular, Vue, React und Co., alles Wissenswerte auf einen Blick
Frontend Frameworks 2023 – Welches Frontend Framework passt am besten zu dir?
Welches Frontend Framework ist auch 2023 noch zukunftsfähig? Wo liegen die Unterschiede zwischen den beliebtesten Frameworks? Und warum werden Frameworks überhaupt im Frontend benötigt? In diesem Beitrag schauen wir uns die Frontend-Landschaft per Weitwinkel an.
Was sind die beliebtesten Frontend Frameworks?
Bevor wir uns tiefer in die Materie begeben und uns den einzelnen Frameworks widmen, beantworten wir die Frage, warum überhaupt Frontend Frameworks in der Webentwicklung benötigt werden. Dies liegt vornehmlich daran, dass die Anforderungen an das Frontend über die Jahre deutlich gestiegen sind.
Während früher Webseiten ausschließlich mit einem Desktop-Rechner abgerufen wurden, greifen heutzutage eine Vielzahl von mobilen Geräten auf eine neue Webseite zu, ganz gleich ob Smartphones oder Tablets, Smart TVs oder weitere Geräte.
Kosten für die Erstellung einer Website: Ein Frontend-Entwickler trägt die Verantwortung, dass Website-Besucher problemlos mit der Seite interagieren können. Wann immer Nutzer eine neue Website besuchen, ist alles, was Sie sehen, anklicken oder anderweitig verwenden, die Arbeit eines Frontend-Entwicklers. Entwickler tun dies durch die Kombination von Design, Technologie und Programmierung, um das Erscheinungsbild einer Website zu codieren.
Sollte es beim Interface zu Fehlern kommen, hat dies große Auswirkungen auf die allgemeinen Website Kosten. Mit dem Aufkommen mobiler Geräte ist es heutzutage umso wichtiger, reaktionsfähige Designs zu erstellen. Ein Frontend Framework macht hierbei die Arbeit von Entwicklern um einiges leichter. Durch Frontend Frameworks ist es möglich, Webseiten mit relativ wenig Aufwand zu erstellen, die all den genannten Anforderungen an eine neue Webseite entsprechen.
Frontend Frameworks in der Webentwicklung
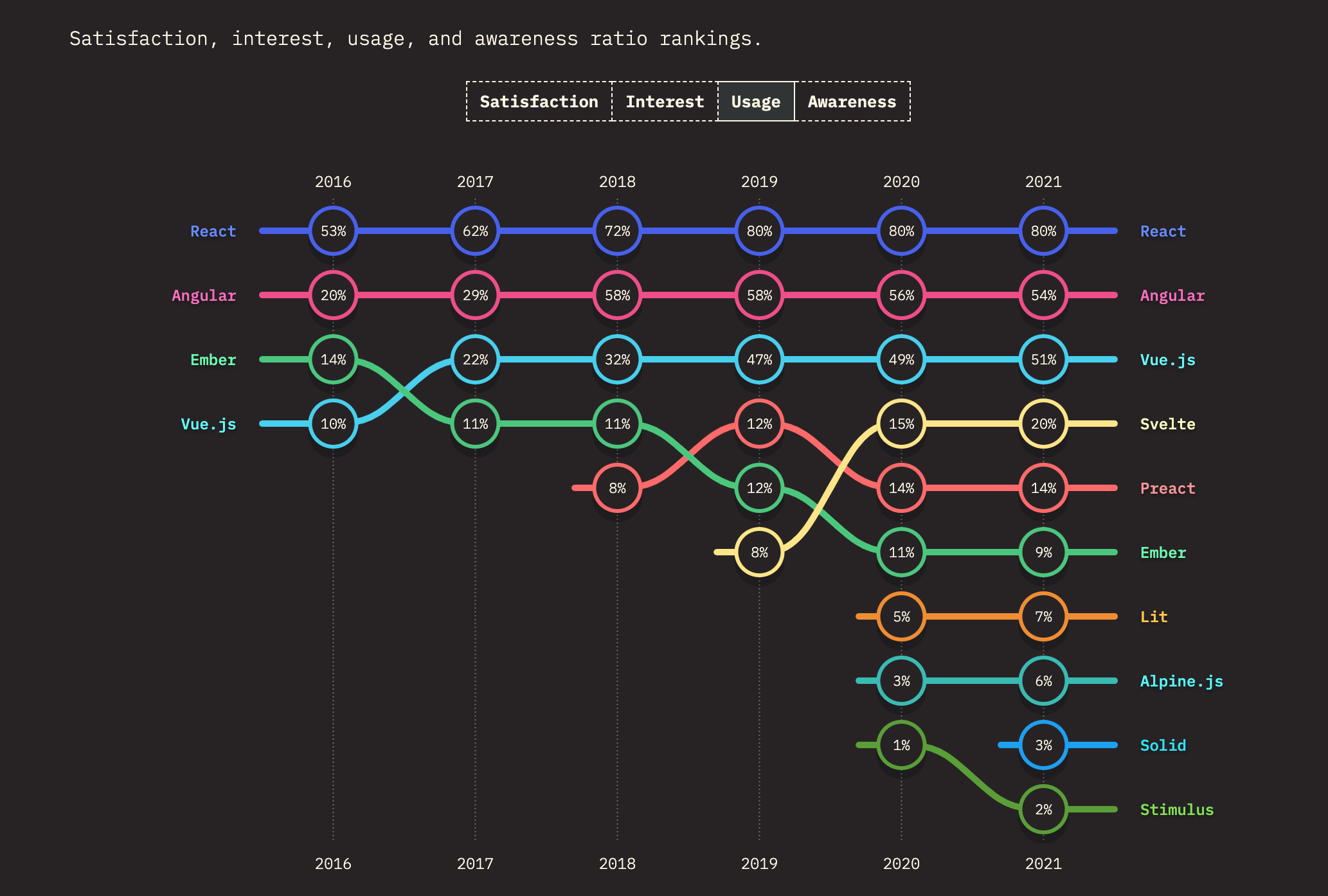
Der neueste State of JS Report aus dem Jahre 2021 zeigt die beliebtesten Frontend Frameworks des Jahres an.
Laut Report nutzen 80 % React, 54 % Angular und 51 % Vue.js. Svelte ist mit 20 % bereits deutlich abgeschlagen, konnte jedoch seit dem Jahr 2019 einen deutlichen Aufschwung erleben, sodass wir uns auch diesem neuen Framework widmen werden.
Was ist das React Framework?
Das beliebteste Frontend Framework ist nach wie vor React. Hier sei vorab gesagt, dass es sich bei React technisch gesehen nicht um ein Framework, sondern um eine Bibliothek handelt. Jedoch verschmelzen hier die Meinungen (wie auch in der oberen Abbildung), sodass wir React in diesen Vergleich mit aufnehmen.
Das React Framework wurde im Jahre 2013 von Facebook erstellt, was nach wie vor die Verwaltung übernimmt. Bei React handelt es sich um ein komponentenbasiertes Webframework, mit dem eine Vielzahl komplexer Applikationen wie PayPal, Facebook, Dropbox, Netflix oder Twitter erstellt wurden.
Website mit React erstellen: die Vorteile von React auf einen Blick
- Einfache Optimierung ohne großen Aufwand.
- Flexibilität für individuelle Anpassungen
- Multiple Anwendungen (Web, Mobil, Desktop und mehr)
- Eignung für SEO Webseiten
- Einfach zu debuggen
- Unterstützung durch Facebook
Was ist das Angular Framework?
Das Angular Framework belegt Platz 2 der meist genutzten Frontend Frameworks. Bei Angular handelt es sich um ein auf TypeScript basierendes JavaScript-Framework. AngularJS wurde zuerst im Jahre 2010 von Google veröffentlicht und ist eines der ersten auf JS-basierten Frontend-Frameworks.
Nach der Veröffentlichung von React im Jahre 2013 von Facebook hat Google ein neues SPA-Framework unter dem Namen Angular veröffentlicht. Die heutige Verbreitung von Angular ist nicht zuletzt darauf zurückzuführen, dass viele Unternehmen das Framework weiterhin nutzen, da es aufgrund der prominenten Unterstützung weiterhin als zukunftssicher gilt.
Website mit Angular erstellen: die Vorteile von Angular auf einen Blick
- Modularer Aufbau
- Dependency Injections
- HTML und CSS komplett nutzbar
- Hohe Sicherheitsstandards
- Beliebt bei Unternehmen
- Unterstützung von Google
Was ist das Vue Framework?
Vue wurde im Jahre 2014 veröffentlicht und hat zwei Jahre später einen Neustart erlebt. Hierbei handelt es sich um ein JS-Framework für Frontend-Webprojekte. Das Ziel von Entwickler Evan You bestand hauptsächlich darin, das Framework einfacher und weniger dogmatisch zu gestalten. Das Resultat kann sich sehen lassen: Im Gegensatz zu anderen Frameworks ist die Lernkurve hier wirklich weniger steil.
Das Vue Framework gilt als äußerst flexibel, da Änderungen am Code vorgenommen werden können, ohne grundlegende Funktionen zu beeinträchtigen. Auch Vue wird trotz seines relativ jungen Alters bereits von einer Vielzahl von Unternehmen verwendet, wie beispielsweise Nintendo, Alibaba oder Expedia.
Website mit Vue erstellen: die Vorteile von Vue auf einen Blick
- Leicht verständliche und gut strukturierte Dokumentation
- Vue JS Framework Javascript: Flache Lernkurve
- Große Open-Source-Community
- Progressive App-Entwicklung
- Script Vue.js: Leichtgewichtiges Framework
- Vue.js 3.0 als brandneue Version verfügbar
Und was ist mit dem Svelte Framework?
Svelte ist das neueste unter den vier meist genutzten Frameworks und konnte innerhalb kürzester Zeit eine relativ große Fangemeinde aufbauen. Hierbei ist es interessant anzumerken, dass Svelte im Vergleich zu React oder Angular nicht von einem Tech-Giganten unterstützt wird, was von einigen als Nachteil, von anderen wiederum als Vorteil angesehen wird. Das Framework wurde im Jahre 2016 von Rich Harris entwickelt, der auf die Idee kam, den Code vor der Übertragung auf den Browser zu kompilieren.
Der Compiler erledigt all die schweren Arbeiten während der Build-Phase, sodass die Notwendigkeit für ein Virtual DOM entfällt, was die Anwendungen um einiges leichter macht. Darüber hinaus erfordert das Framework keine TypeScript-Kenntnisse.
Website mit Svelte: die Vorteile von Svelte auf einen Blick
- Für Entwickler mit wenig JS-Erfahrung geeignet
- Compiler reduziert Laufzeit
- Wiederverwendbare Komponenten
- Client- und serverseitiges Rendering
- Optimal für SEO Webseiten
- Plattformübergreifend: Web-, Mobil- und Desktop-Apps
Ein Ausblick
Sowohl React als auch Angular und Vue haben sich in den letzten Jahren als verlässliche Frameworks bewährt. Alle 3 Frameworks werden von namhaften Unternehmen verwendet, während hinter Platz 1 und 2 zwei der größten Tech-Giganten aus dem Silicon Valley stehen. Daher lässt sich mit Sicherheit davon ausgehen, dass die Top 3 der meist genutzten Frontend Frameworks noch eine lange Zukunft vor sich haben.
Wie sieht es aber mit Platz 4 aus? Dies lässt sich zum jetzigen Zeitpunkt nur schwer vorhersagen. Svelte steckt nach wie vor in den Kinderschuhen und wurde nicht im gleichen Maße von Unternehmen übernommen wie die anderen Frameworks. Die mangelnde Marktreife von Svelte im Vergleich zu den anderen Frameworks bedeutet im Umkehrschluss auch, dass der Stellenmarkt an fähigen Svelte-Entwicklern äußerst gering ist, sodass wir in überschaubarer Zukunft weiterhin auf die altbewährten Frameworks setzen werden.
Deine Webagentur in Frankfurt
Möchtest du eine neue Webseite erstellen lassen oder benötigen du weitere maßgeschneiderte Lösungen, dann stehen wir dir gerne zur Verfügung. blackHound ist eine Internetagentur mit Sitz in Frankfurt, die Unternehmen wie E.On, Mercedes-Benz, Hugo Boss oder IKEA mit innovativen Web-, App- und 3D-Lösungen unterstützt.